我的日志是通过 ox-hugo 从 org 文件中导出的,然后使用 hugo 生成最终内容后部署到线上。
hugo 目录本身是放在私有仓库里,另外建了一个公开仓库专门放 gh-pages 站点,为此还专门写了一个部署脚本:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
| #!/usr/bin/env bash
# If a command fails then the deploy stops
set -e
printf "\033[0;32mDeploying updates to GitHub...\033[0m\n"
cd ~/hugo
if [ -e "public" ]; then
rm -rf public
fi
git clone -b gh-pages [email protected]:cnsunyour/cnsunyour.github.io.git public
hugo --gc --minify
cd public
git add .
msg="rebuilding site $(date)"
if [ -n "$*" ]; then
msg="$*"
fi
git commit -m "$msg"
git push -u origin gh-pages
rm -rf public
|
用起来也还好,但是每次都要手动执行一次总是不太方便,而且 ~/hugo 目录也是用 git 做版本管理的,利用 github 的 action 功能进行自动发布岂不是更好?
找了一圈,发现两个比较好用的 github actions ,可以直接借用,配置写起来要简单的多。
建立配置文件 .github/workflows/hugo.yaml
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
| name: Deploy Hugo site to Pages
on:
# Runs on pushes targeting the default branch
push:
branches:
- master
- main
pull_request:
# Allows you to run this workflow manually from the Actions tab
workflow_dispatch:
jobs:
# Deployment job
deploy:
runs-on: ubuntu-latest
steps:
- name: Setup Hugo
uses: peaceiris/actions-hugo@v2
with:
hugo-version: 'latest'
extended: true
- name: Checkout
uses: actions/checkout@v4
with:
submodules: recursive
fetch-depth: 0
- name: Build with Hugo
env:
# For maximum backward compatibility with Hugo modules
HUGO_ENVIRONMENT: production
HUGO_ENV: production
run: |
hugo --gc --minify
- name: Deploy
uses: peaceiris/actions-gh-pages@v3
with:
deploy_key: ${{ secrets.DEPLOY_PRIVATE_KEY }}
external_repository: cnsunyour/cnsunyour.github.io
publish_branch: gh-pages
publish_dir: ./public
cname: sunyour.org
full_commit_message: ${{ github.event.head_commit.message }}
|
actions-hugo 的一个特点是可以安装最新版的 hugo ,而不用设置具体的版本号,对于我这个更新强迫症非常友好。
actions-gh-pages 的功能比较多,可以向本仓库或其它仓库,或者其它网站框架进行发布,具体可以看仓库上的示例。我这里用到的是发布在另一个仓库的配置,并且用 cname 参数指定了 gh-pages 用的自定义域名。
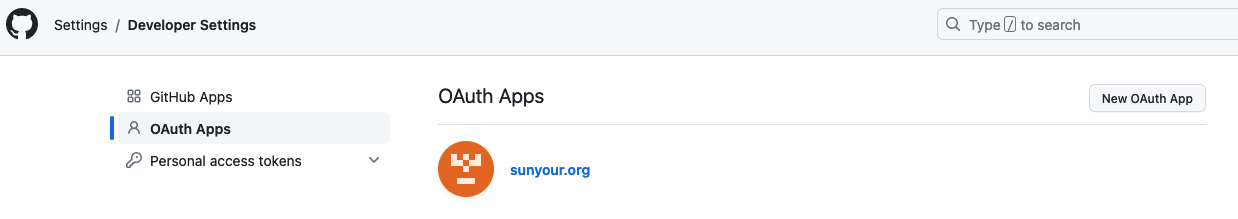
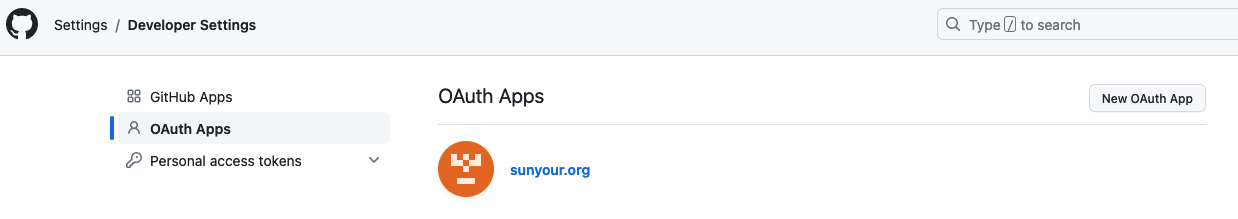
DEPLOY_PRIVATE_KEY 是个 secrets 变量,存储的是可以访问公有仓库的 client secret ,在仓库所有者的 Settings -> Developer Settings -> Oauth Apps 里新建一个 App ,然后在新建的 App 里生成一个 client secret 。 
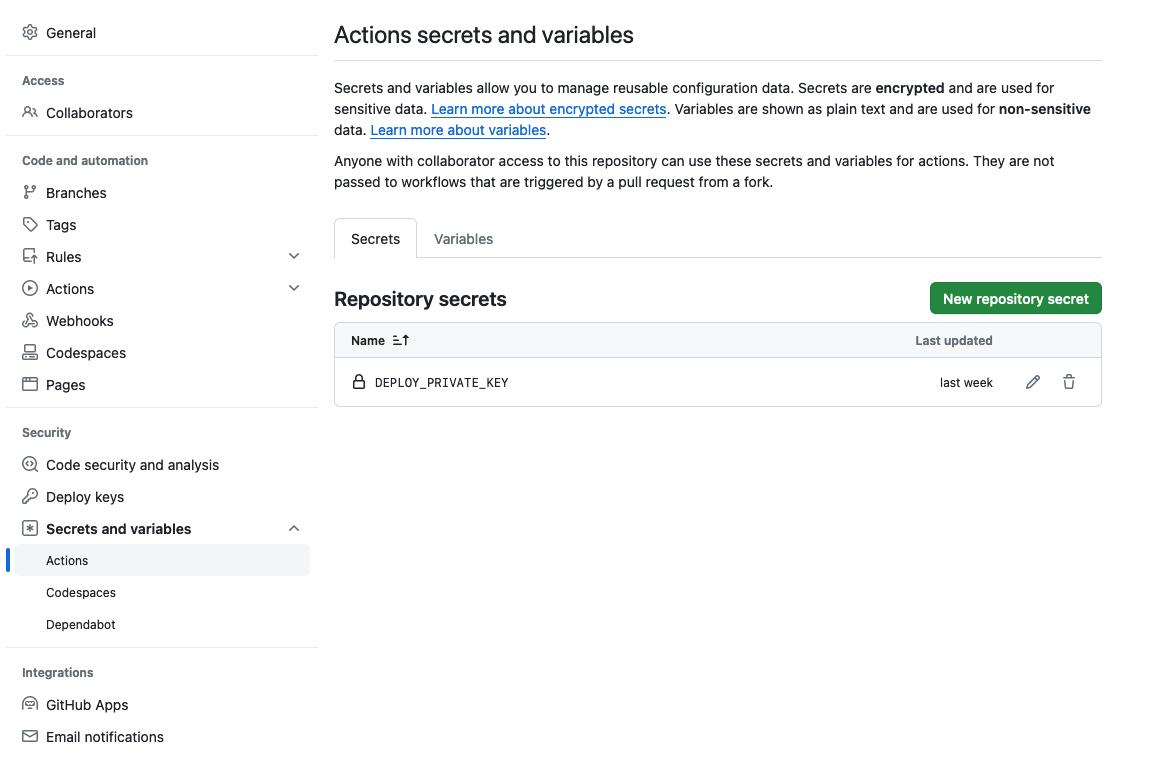
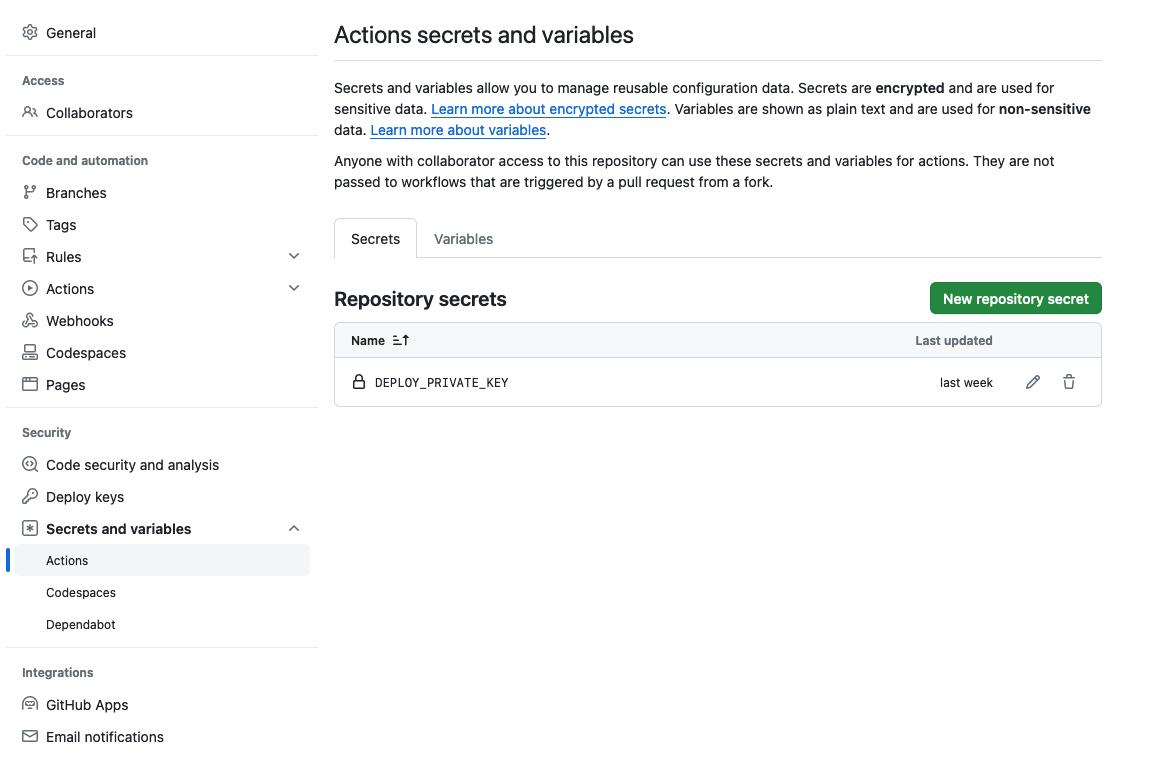
然后在私有仓库的 Settings -> Secrets and variables -> Actions 里点击 New respository secret ,name 填 DEPLOY_PRIVATE_KEY (与 workflow 中的键值一致即可), secret 把上一步生成的 client secret 填进去。 
在 gh-pages 所在仓库配置好 pages 相关设置后。就可以在对私有仓库 push 的同时自动向 gh-pages 仓库发布生成新的站点内容了。